Uitdaging
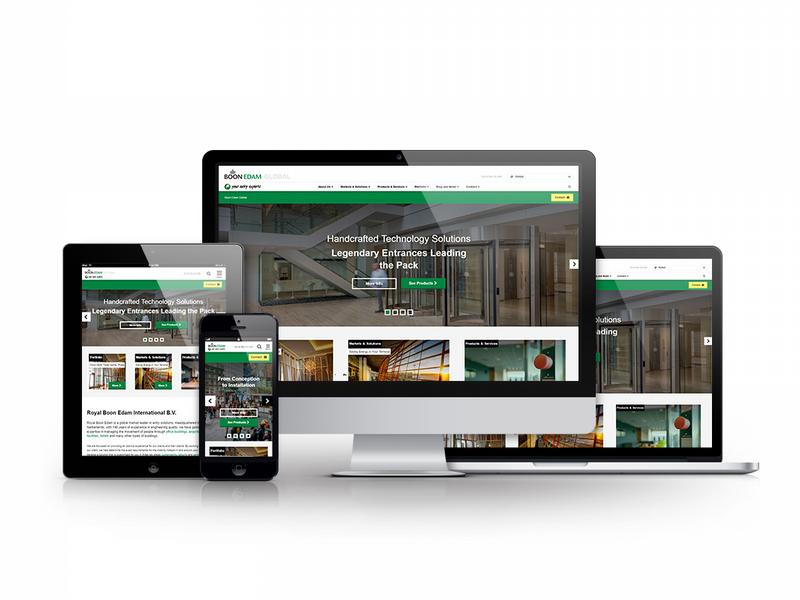
Boon Edam heeft ons gevraagd om een nieuw responsive design te maken voor hun website. Hun website was op dat moment nog niet optimaal voor verschillende devices. Samen met Boon Edam hebben wij gekeken naar hoe we niet alleen konden zorgen dat de nieuwe website op mobiel, tablet en desktop goed paste, maar ook naar hoe we de bezoeker een betere gebruikerservaring konden bieden.
Aanpak
Wij hebben samen met Boon Edam gekeken naar hun bezoekers. Wie zijn dat en waar zijn doorgaans naar opzoek? Merendeel van hun bezoek bleek te bestaan uit architecten die opzoek zijn naar entry producten voor hun project.
Onder andere dit inzicht heeft ertoe geleid dat we een zeer visuele insteek hebben gekozen voor het design. De architect wil zien hoe het product past binnen een afgerond project. Vervolgens moet het geen probleem zijn om hier de specs van op te vragen. Dit is allemaal verwerkt in de wireframes en de interactie designs. Boon Edam beschikte al over een stijlgids voor hun offline communicatie. Deze heeft ons geholpen de vertaling naar online te maken voor Boon Edam.
Resultaat
Het resultaat is een site-wide ontwerp met veel en grote beelden. Hierin staan de entry oplossingen van Boon Edam centraal. Verder is er binnen de huisstijl een balans gevonden in kleurgebruik. Het Boon Edam geel leende zich perfect als conversiekleur. De pagina's hebben een duidelijke indeling, waarbij het linker deel vooral informerend is. In het rechter deel is vooral mogelijkheid tot interactie. Het re-design heeft geleid tot een hogere conversie op mobiel en tablet. Samen met het online marketing team van Boon Edam optimaliseren we de website verder.